CloudFrontで独自のSSLを使用する場合、以下2つの選択が可能です。
- SNI独自SSL
- 専用IP独自SSL
※ デフォルトはSNI独自SSLです。
フィーチャーフォンをSSLでアクセスさせるようにするには、SNIに対応していないので、専用IP独自SSLを選択する必要があります。
対象のCloudFrontを選択し、[General]タブ⇒[Edit]から以下で変更できます。
専用IP独自SSLへ変更は簡単にできるのですが、月額$600も費用がかかってしまいます。(従量課金で時間単位)
そこでフィーチャーフォンでは、httpでアクセスさせ、その他はhttpsでアクセスさせるようにしました。
Whitelist Headersに「CloudFront-Is-Mobile-Viewer」というヘッダーがあります。
こちらで対応できるのかと思いましたが、こちらはスマートフォンとフィーチャーフォンを同じMobileとして判定してしまいます。
そこで、Webサーバ側(Apache)の設定で対応しました。
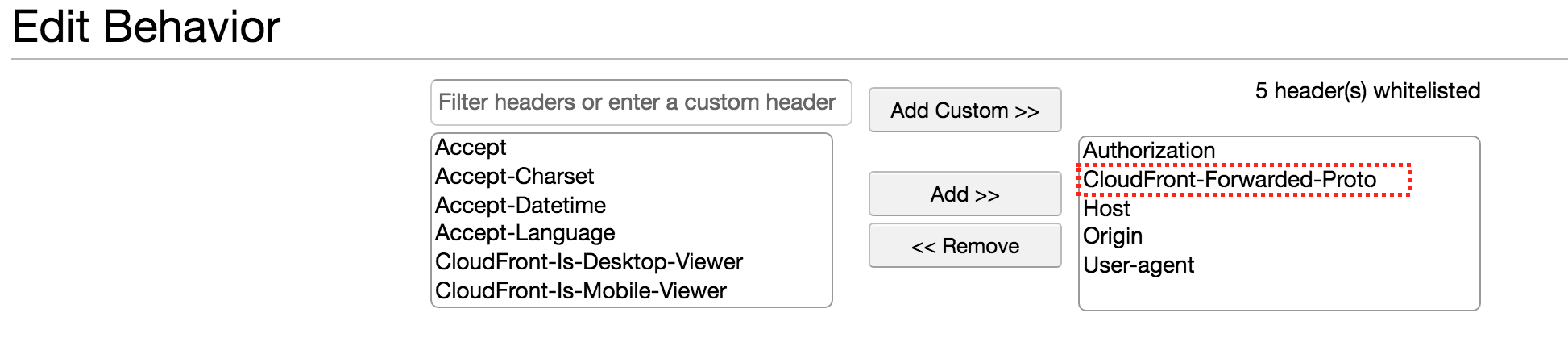
CloudFrontのBehaviorの設定で以下「CloudFront-Forwarded-Proto」をWhitelist Headersに追加します。
Apacheの設定は以下のようにしました。
RewriteEngine On
## PC https統一
RewriteCond %{HTTP:X-Forwarded-Proto} !https [NC]
RewriteCond %{HTTP:CloudFront-Forwarded-Proto} !=https
RewriteCond %{HTTP_USER_AGENT} !^(DoCoMo|KDDI|DDIPOKET|UP\.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
## mobile 転送
RewriteCond %{HTTP:X-Forwarded-Proto} !https [NC]
RewriteCond %{HTTP:CloudFront-Forwarded-Proto} !=https
RewriteCond %{REQUEST_URI} !^(/mobile/?|/mobile/index.html)$
RewriteCond %{REQUEST_FILENAME} !^(.*)\.(css|gif|png|jpg|jpeg|js)$ [NC]
RewriteCond %{HTTP_USER_AGENT} ^(DoCoMo|KDDI|DDIPOKET|UP\.Browser|J-PHONE|Vodafone|SoftBank)
RewriteRule (.*) http://%{HTTP_HOST}/mobile/index.html [R=301,L]
これで、以下の挙動になります。
▼フィーチャーフォンでアクセス
https: アクセス不可
http: すべて/mobile/index.htmlにリダイレクト
▼フィーチャーフォン以外でのアクセス
https: リクエスト通りにアクセス
http: httpsにリダイレクト