AWSのS3(Simple Storage Service)を使用して、簡単にWEBサーバを建てる方法です。
S3をWEBサーバとする場合は、PHPやCGIなどを動かすことはできず、あくまでも静的なWEBサーバとなります。
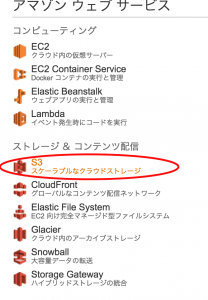
①マネージメントコンソールへログインし、S3を押下します。
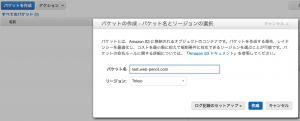
②バケット名を入力し、作成ボタンを押下します。
バケット名で気をつけること。
一度作成したバケットのバケット名は変更できない。(変更したい場合は、再作成となる。)
独自ドメインで運用したい場合、バケット名をホスト名を同じにさせる必要がある。
「test.web-pencil.com」というドメインでアクセスさせたい場合は、「test.web-pencil.com」というバケット名にする。
また、バケット名には制約があり、以下のようなバケット名は無効となります。
| 無効なバケット名 | 説明 |
| .testweb-pencil.com | バケット名の先頭にはピリオド(.)を使用できません。 |
| testweb-pencil. | バケット名の末尾にはピリオド(.)を使用できません。 |
| test..web-pencil.com | バケット名で連続したピリオド(.)を使用できません。 |
③ウェブサイトのホスティングを有効にする
ウェブサイトのホスティングを有効にするにチェックを入れ、以下を入力し、保存します。
- インデックスドキュメントにindex.htmlを入れる。
- エラードキュメントにerror.htmlを入れる。
これは、Apacheで言うところの、DirectoryIndexや、ErrorDocumentの設定みたいなものですね。
EndPoint名でアクセスします。
test.web-pencil.com.s3-website-ap-northeast-1.amazonaws.com
ファイルを置いていないので、NOT FOUNDになります。
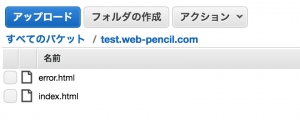
ファイルをアップロードします。
ファイルを格納するには、マネージメントコンソールでアップできる他、CloudBerry,CyberduckといったS3アップロードツールがあります。
index.htmlとerror.htmlをアップロードしました。
再度アクセスしてみるも、403 Forbiddenになってしまいました。原因はアクセス権限がないためです。
バケットポリシーのを追加を行います。
以下を入力し、保存を押下します。(test.web-pencil.comは作成したバケット名です。)
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::test.web-pencil.com/*"
}
]
}
再度、test.web-pencil.com.s3-website-ap-northeast-1.amazonaws.com にアクセスしてみます。
今度は正常にindex.htmlが表示されました。
次に存在しないページへアクセスしてみます。
test.web-pencil.com.s3-website-ap-northeast-1.amazonaws.com/zzz.html
error.htmlが表示されました。
以上で、S3でWEBサーバを構築は完了です。
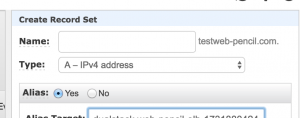
独自のメインドメインでアクセスさせたい場合は、Route53のALIASレコードというものを使用します。
AliasをYesに選択し、S3のエンドポイントを選択します。
サブドメインを使用する場合は、CNAMEで、エンドポイント指定で、設定することは可能です。